Coming Soon in ENVI 5.4: ENVITask Style Sheets
Anonym
Since the early days of ENVITasks in ENVI 5.2, there has been what we call the Dynamic UI. Some of the toolbox items that wrap ENVITasks use it, but you can use it at any time to set some or all of the parameters of your task using the ENVIUI::SelectTaskParameters() method. When you call this method, it will inspect the task to get the NAME, TYPE, and VALUE properties of each parameter, and construct a dialog with widgets for each. If the VALUE is !NULL, then the widget will be empty, but if it has a valid value the widget will display that. We have a set of heuristics that try to select the best widget to use for each TYPE, but it may not choose the widget you desire for a particular parameter.
To address this, we are introducing task style sheets in the upcoming release of ENVI 5.4. The idea is borrowed from HTML and CSS, which separate content from presentation. In the ENVITask context, the ENVITask template defines the content, and the style sheet defines the presentation logic. These style sheets are nowhere as sophisticated as CSS can be, starting with the lack of cascading, but they don’t need to be for our purposes. The style sheet is a JSON file or in-memory Hash that allows you to hide a couple of the widgets at the bottom of the dialog, and specify which widget to use for each parameter. You don’t need to specify every parameter, those that are not in the style sheet will fall back to the heuristics.
Let’s make this concrete using the example from the help page:
e = ENVI()
Task = ENVITask('NNDiffusePanSharpening')
ret = e.UI.SelectTaskParameters(Task)
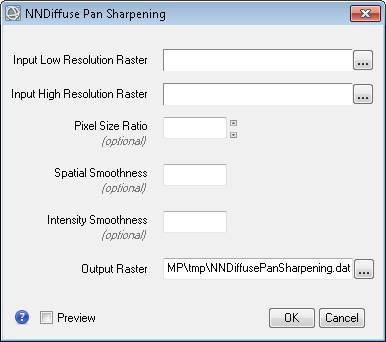
The resulting pop-up dialog looks like this:

The “Pixel Size Ratio” parameter has to be an integer, so we used the edit widget with the increment/decrement buttons next to it. But maybe you want to use a wheel instead; this is where a style sheet comes into play.
I can change the “Pixel Size Ratio” parameter to use a wheel widget, like this:
style = Hash("schema", "envitask_3.0", $
"parameters", List(Hash("name", "pixel_size_ratio", $
"type", "IDLWheel_UI")))
ret = e.UI.SelectTaskParameters(Task, STYLE_SHEET=style)
One key point is that the “parameters” value must be a List of Hashes, even for a single parameter. The equivalent JSON file is this:
{
"schema": "envitask_3.0",
"parameters": [
{
"name": "pixel_size_ratio",
"type": "IDLWheel_UI"
}
]
}
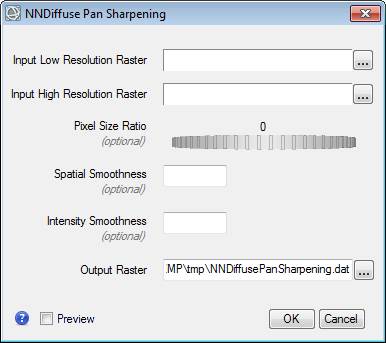
The dialog now looks like this:

All of the possible values for “type” are well documented, under the heading “User Interface Elements”. Some of the widgets allow you to specify extra properties to customize the behavior. The IDLWheel_UI class, for example, supports specification of MIN and MAX properties. If the parameter has these properties set, they will be used, but as you can see in the case of NNDifusePanSharpening it doesn’t. But we can specify them in the style sheet if we want to add them. We do this by putting all these properties into a Hash under the key “keywords”:
style = Hash("schema", "envitask_3.0", $
"parameters", List(Hash("name", "pixel_size_ratio", $
"type", "IDLWheel_UI", $
"keywords", Hash("min", 1, $
"max", 9))))
ret = e.UI.SelectTaskParameters(Task, STYLE_SHEET=style)
The equivalent JSON file is this:
{
"schema": "envitask_3.0",
"parameters": [
{
"name": "pixel_size_ratio",
"type": "IDLWheel_UI",
"keywords": {
"max": 9,
"min": 1
}
}
]
}
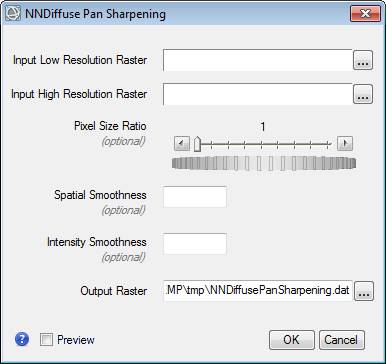
The dialog now looks like this:

In all the examples, I have manually specified the STYLE_SHEET keyword in the call to SelectTaskParameters(). If you want the style sheet to be automatically used any time you call this method with your task, then create the JSON file named <task name>.style and put it in the same folder as the .task file.