Using .Xdefaults to customize the appearance of your widgets on Linux
Anonym
This post discusses how you can create a “.Xdefaults” file to customize the appearance of your IDL widgets on Linux and Mac OS X.
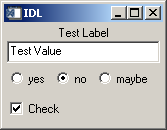
If you write widget application using IDL, you might find that the appearance is different when you run it on Windows and Unix based systems. For example, if you run the program “test_control_widget_colors” (find the code below) on Windows, it will have the following appearance:

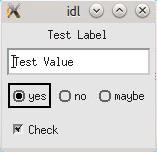
If you run “test_control_widget_colors.pro” on a Linux, MacOS X, or Solaris system, the result will have the following appearance:

The appearance is different between platforms because IDL uses the Motif toolkit to construct widgets on Linux, Mac OS X and Solaris. The appearance of Motif widgets can be customized by using the RESOURCE_NAME keyword and a “.Xdefaults” file. There is some information about how this can be done in the RESOURCE_NAME section on the WIDGET_BASE help page.
One quick thing I wanted to note is that the IDL documentation mentions OSF/Motif Programmer’s Reference Manual, but the OSF (Open Software Foundation) is currently part of the Open Group. You can find useful documentation about "Open Motif" by going to the Open Group’s website.
There is an example of how to customize widgets on Unix platforms within the IDL documentation. Below, I have provided an additional example. You can get it to work by following the steps below:
1) Open a text editor, enter the following text and save it as ".Xdefaults" in your home directory :
Idl*background:grey90
Idl*testWidget*testText*background: White
Idl*testWidget*area*indicatorType: One_OF_MANY_ROUND
Idl*testWidget*area*selectColor: Black
Idl*testWidget*area*bottomShadowColor: grey39
Idl*testWidget*area*topShadowColor: grey39
Idl*testWidget*checkarea*indicatorOn: INDICATOR_CHECK_BOX
2) Open a terminal, and enter the following command:
xrdb -load ~/.Xdefaults
3) Open "idlde" from the same terminal, and copy/paste the following code into a new document. Save the document as "test_control_widget_colors.pro", and run it.
pro test_control_widget_colors_event, ev
compile_opt idl2
help, /STRUCTURE, ev
end
pro test_control_widget_colors
compile_opt idl2
wb = widget_base(resource_name="testWidget",/COLUMN)
wlabel = WIDGET_LABEL(wb, VALUE="Test Label")
wtext = WIDGET_TEXT(wb, VALUE="Test Value", $
resource_name="testText",/EDITABLE)
areabase = widget_base(wb, /exclusive, $
/row, resource_name="area")
yes_button = WIDGET_BUTTON(areabase, $
value='yes', $
RESOURCE_NAME="radiobutton")
no_button = widget_button(areabase, value='no', $
RESOURCE_NAME="nobutton")
maybe_button = widget_button(areabase,value='maybe', $
RESOURCE_NAME="maybebutton")
checkbase = widget_base(wb, /NONEXCLUSIVE, /row, $
RESOURCE_NAME="checkarea")
checkbutton = widget_button(checkbase, value="Check", $
RESOURCE_NAME="checkbutton")
widget_control, /REALIZE, wb
xmanager, "test_control_widget_colors", wb
end
If everything works, the output widget should have the following appearance:

I want to provide a brief description of what is happening in the ".Xdefaults" file. The first thing to note is that each object within the widget was assigned a RESOURCE_NAME. These RESOURCE_NAME values are used to identify widget components within the “.Xdefaults” file.
The first line in the ".Xdefaults" file, changes the background color of all of IDL’s widgets to a lighter grey. To do this, I changed the "background" property of the "Idl" resource to a different shade of grey.
Idl*background:grey90
In the second line of ".Xdefaults", I wanted to change the background of my text object to white. To do this, I reproduced the branch of resource names (separated with a “*” character) and defined the “background” property of this widget element to “White”.
Idl*testWidget*testText*background: White
The third line of ".Xdefaults", changes the shape of the toggle buttons to circles. To do this, I found the property of Motif toggle button that controls the shape (XmNindicatorType), dropped the "XmN", and set this property to be circular (One_OF_MANY_ROUND).
Idl*testWidget*area*indicatorType: One_OF_MANY_ROUND
In the remainder of the file, I used a similar procedure to change the color of the buttons outline ("bottomShadowColor" and "topShadowColor") and show a check in the checkbox ("indicatorOn").
I hope that this information to be helpful. Thanks for reading!