The CW_COLORGRADIENT function creates a compound widget to create color palettes built as gradients interpolated between a series of user-defined colors.
Syntax
Result = CW_COLORGRADIENT (Parent [, CALLBACK_ROUTINE=string] [, FRAME=width] [, TAB_MODE=value] [, UNAME=string] [, UVALUE=value] )
Return Value
This function returns the widget ID of the newly created gradient editor.
Arguments
Parent
The widget ID of the parent widget for the new gradient editor.
Keywords
CALLBACK_ROUTINE
Set this keyword to a string representing the name of an IDL procedure to be called each time a change is made to the gradient.
FRAME
Set this keyword to the width of a frame (in pixels) to be drawn around the borders of the widget. This keyword only provides a suggestion for the frame size, and IDL may ignore it in some instances. The default is no frame.
TAB_MODE
Set this keyword to one of the values shown in the table below to determine how the widget hierarchy can be navigated using the Tab key. The TAB_MODE setting is inherited by lower-level bases and child widgets unless it is explicitly set on an individual widget. It is not possible to tab to disabled (SENSITIVE=0) or hidden (MAP=0) widgets.
The valid settings are as follows:
|
Value |
Description |
|
0 |
Disable navigation onto or off of the widget. Child widgets automatically inherit the tab mode of the parent base as described in Inheriting the TAB_MODE Value.
|
|
1 |
Enable navigation onto and off of the widget.
|
|
2 |
Navigate onto the widget.
|
|
3 |
Navigate off of the widget.
|
Note: In widget applications on the UNIX platform, the Motif library controls what widgets are brought into and released from focus using tabbing. The TAB_MODE keyword value is always zero, and any attempt to change it is ignored when running a widget application on the UNIX platform. Tabbing behavior may vary significantly between UNIX platforms; do not rely on a particular behavior being duplicated on all UNIX systems.
UNAME
Set this keyword to a string that can be used to identify the widget. You can associate a name with each widget in a specific hierarchy, then use that name to query the widget hierarchy and to get the correct widget ID.
To query the widget hierarchy, use the WIDGET_INFO function with the FIND_BY_UNAME keyword. The UNAME should be unique to the widget hierarchy because the FIND_BY_UNAME keyword returns the ID of the first widget with the specified name.
UVALUE
This is the user value to assign to the widget. Each widget can contain a user-specified value of any data type and organization. This value is not used by the widget in any way, but it exists for the convenience of the IDL programmer. This keyword allows you to set this value when the widget is first created. If UVALUE is not present, the widget's initial user value is undefined.
WIDGET_CONTROL Keywords for Gradient Editor
The widget ID returned by this compound widget is actually the ID of the compound widget's base widget. This means that many keywords to the WIDGET_CONTROL nd WIDGET_INFO routines that affect or return information on base widgets can be used with this compound widget (for example, UNAME and UVALUE).
GET_VALUE
Set this keyword to a named variable to contain the current value of the widget. The variable is a structure with two fields:
- COLOR_TABLE: An array of 256 x 3 elements containing the color table values defined in the compound widget.
- DEFINITION: A hash containing all of the information necessary to recreate the gradient via WIDGET_CONTROL, WIDGET_ID, and SET_VALUE.
SET_VALUE
Set this keyword to the value of the specified gradient editor compound widget. This widget accepts a definition hash with all of the information needed to rebuild the gradient, as returned by the GET_VALUE keyword.
Widget Events Returned by the CW_COLORGRADIENT Widget
CW_COLORGRADIENT generates events when the selection region is changed and when the color palette has been modified. All of the event structures contain three standard fields: ID, TOP, and HANDLER. The only specific tag is VALUE, which will contain a 256 x 3 array defining the colors for the current palette.
Using the CW_COLORGRADIENT Widget
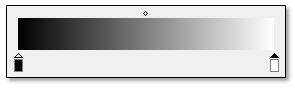
When the widget is first initialized, it displays a default color gradient from white to black, with maximum smoothing applied:

The default color space is RGB (red/green/blue). To change this, click the Color Space drop-down list and select one of the following options:
- HSV: Hue/saturation/value
- HLS: Hue/lightness/saturation
To stretch the gradient in either direction, click and drag the diamond icon above the color gradient to the left or right.
Follow these steps to define the colors used in the gradient. At least two colors are required.
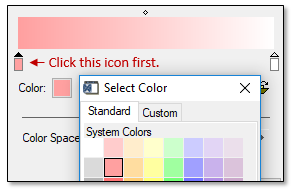
- Click the left marker, then click the Color button and choose a color; for example:

- Repeat for the right side of the gradient.
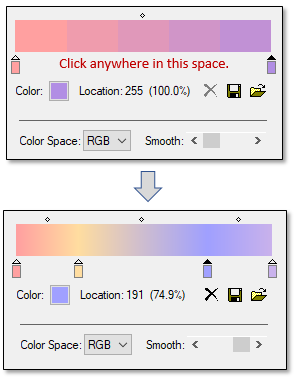
- Add more markers in between by clicking in the space below the color gradient. Then click the Color button and choose their colors; for example:

- You can delete a marker by selecting it and clicking the Delete button.
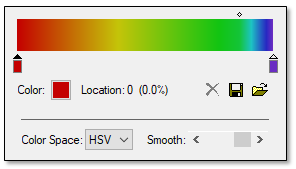
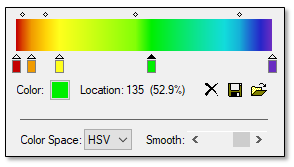
For example, you can create a rainbow gradient by choosing red for the left color, choosing purple for the right color, then selecting the HSV color space:

You can modify the gradient by adding more colors and clicking/dragging the diamond icons above the gradient to stretch the colors. This can be useful when you want certain colors to predominate such as yellows and greens, as the following example shows:

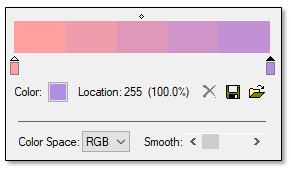
To change the number of distinct colors in the gradient, click and drag the Smooth slider as needed. If you drag it further to the left, the gradient is broken down into fewer colors; for example:

To save a gradient to disk, click the Save button and select a location and filename for the gradient definition file (.json).
To restore a previously saved gradient definition, click the Open button and select a gradient file (.json).
Version History
See Also
DIALOG_COLORGRADIENT